此方法比较麻烦,喜欢折腾的可以看看
默认登录页面加载css 为wp-admin/css/login.min.css,
我们需要修改的就是这个里面内容!
先附上我修改后的效果图:
查找出的关键词注意关键词前后的代码,基本都是唯一的!
修改背景图:
在背景颜色代码后面添加下面代码(自适应按比例缩放调节): background:url(images/loginbj2.jpg); //[添加]图片路径写你自己的 background-repeat:no-repeat; //[添加] background-attachment:fixed; //[添加] opacity:1; //[添加] background-position:top center; //[添加] background-size:cover; //[添加]
修改登录主框:
![]()
查找关键词:login from 找到上图中所示的(我这里为修改后的)
background:rgba(255,255,255,0.1); //[修改]div框背景色为透明 border-radius:10px; //[添加]修改边框为圆角
修改登录图标:
![]()
查找关键词: login h1 找到上图中所示的(我是修改过的,默认的是wordpress*什么结尾的图)
background-image:url(../images/login.png); //[修改] 图片路径改自己的 background-image:none,url(../images/login.png); //[修改] 图片路径改自己的
修改登录文本框背景颜色:
![]()
查找关键词:type=text 找到上图中所示的(我这里为修改后的)
background:rgba(255,255,255,0.1) // [修改] 修改为透明色
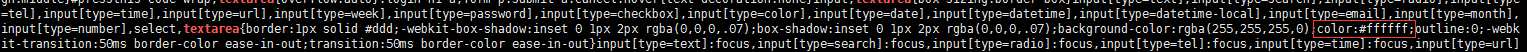
修改登录文本框输入颜色:

查找关键词:textarea 找到上图中所示的 (我这里为修改后的)
color:#ffffff; // [修改] 修改为白色
修改登录标示文字:
![]()
查找关键词:.login label 找到上图中所示的(我这里为修改后的)
.login label{
color:#0085ba; //[修改] 修改为蓝色
font-size:15px} //[修改] 修改为15px大小